You can use Meet.rs directly as a product and have a frictionless remote interview, similar to how you use Zoom, Teams, Skype, WebEx, etc.
But what if you are a company that builds a product around interviewing/meeting experiences, and for you, that interviewing experience is more of a feature and not a product? Can you plug in interviewing service in the same way you plug in AWS services and focus on your product built around it?
One way you can do that is to build that experience on top of many existing SDKs, which encapsulate a lot of lower-level details.
Some of the SDKs available on the market are offered by Twilio, Zoom, Agora, Microsoft, Amazon, and many more.
This approach’s upside is that you have full control over the UX of your app’s calling experience. The obvious downside is that you have to invest time and money to build the experience and operate the required integrations.
Suppose you are not keen on investing in things that are not tied to your product’s primary value proposition. In that case, you may be more interested in “buying” interview service than “building an interview product.”
Co-branding
A lot of product offers “co-branding” features where you can customize a bit the 3rd party product’s appearance by showing your logo or customizing the color scheme. Unfortunately, most of them require buying a more expensive subscription package to be able to do that.
In Meet.rs, anyone can co-brand their Meets at no additional cost by just uploading their logo in company settings.
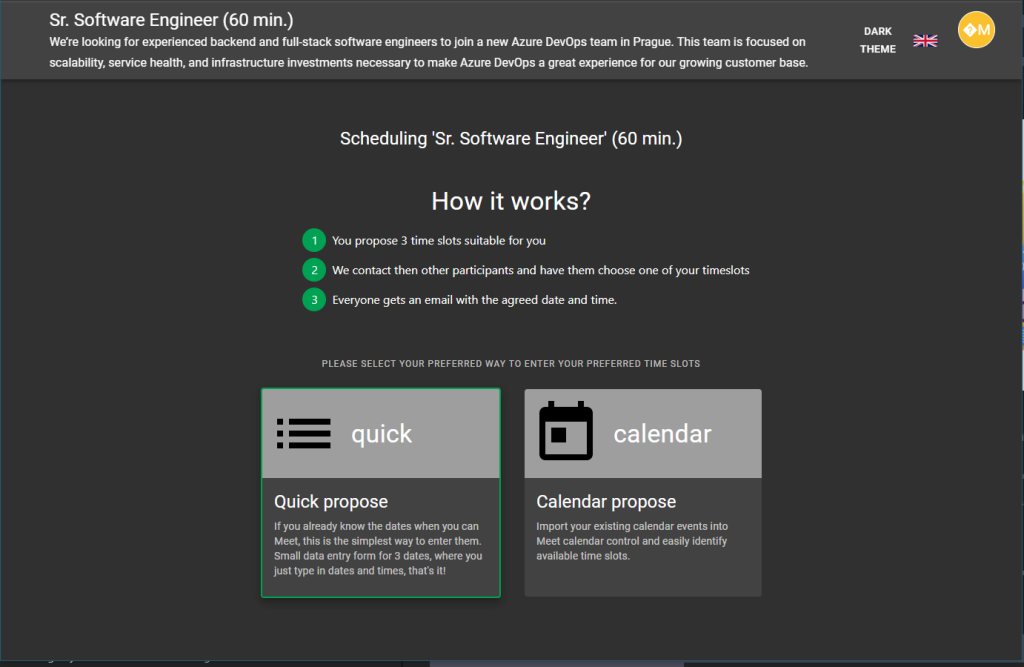
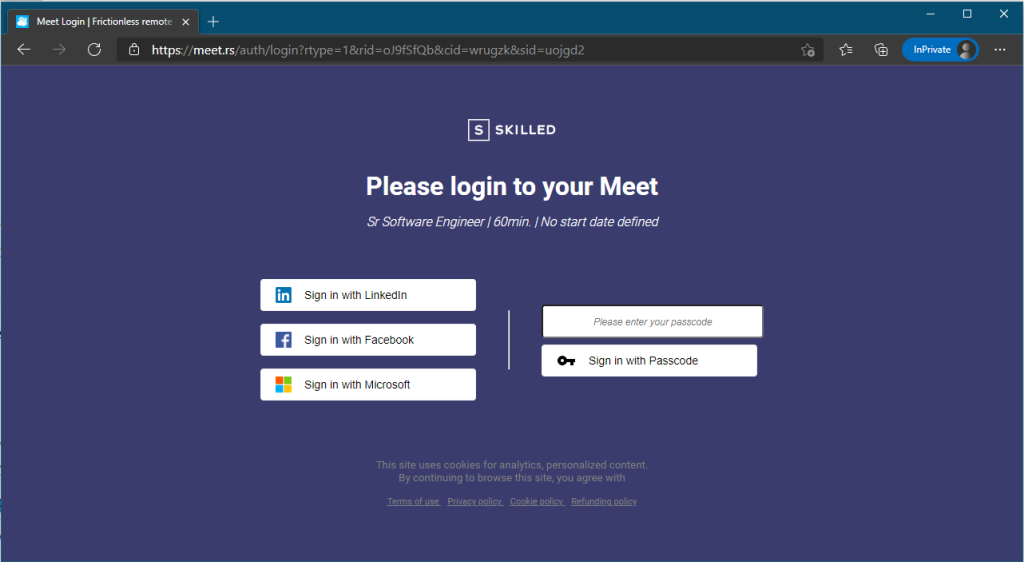
Here you can see an example of a co-branded lobby page for a company Skilled, a virtual Career Center whose experts interview, educate, and certify job seekers to help them get hired.

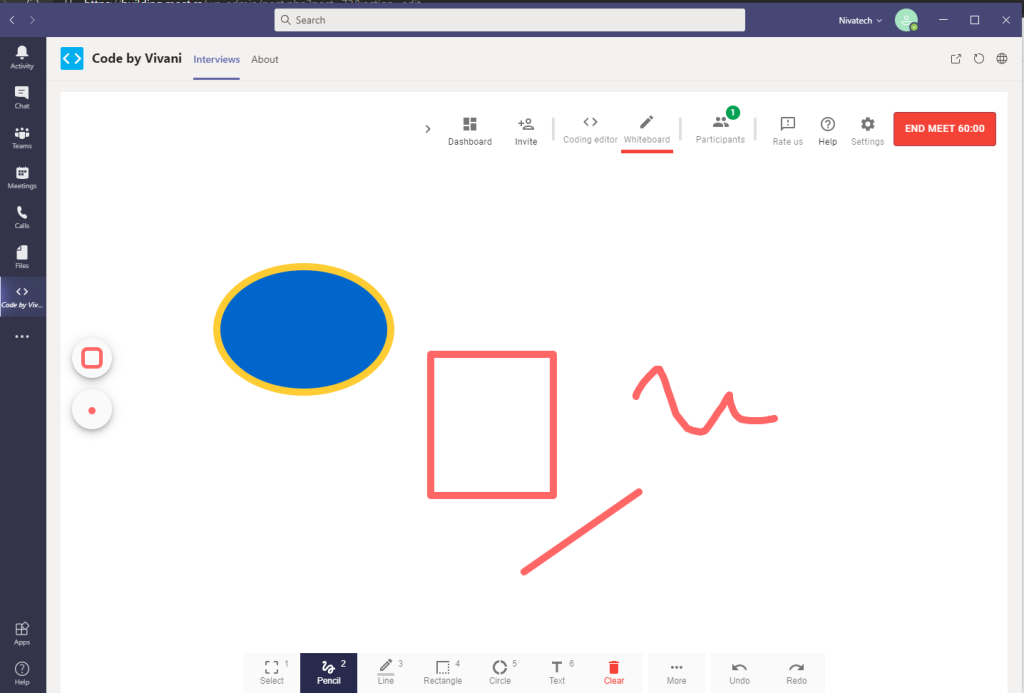
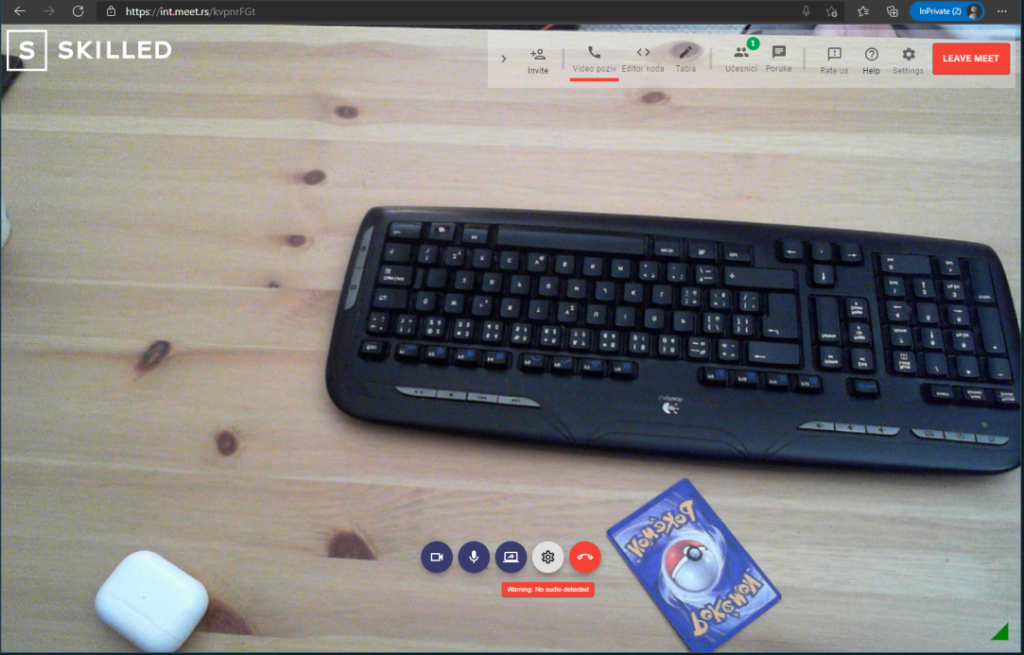
The same SVG logo is shown to the candidate during the interview.

Whitelisting
Sometimes co-branding is not enough, and you would want to have your interviews running out of your domain to protect your branding, etc.
Meet.rs is supporting that, too, so you can run your co-branded interviews under your domain.
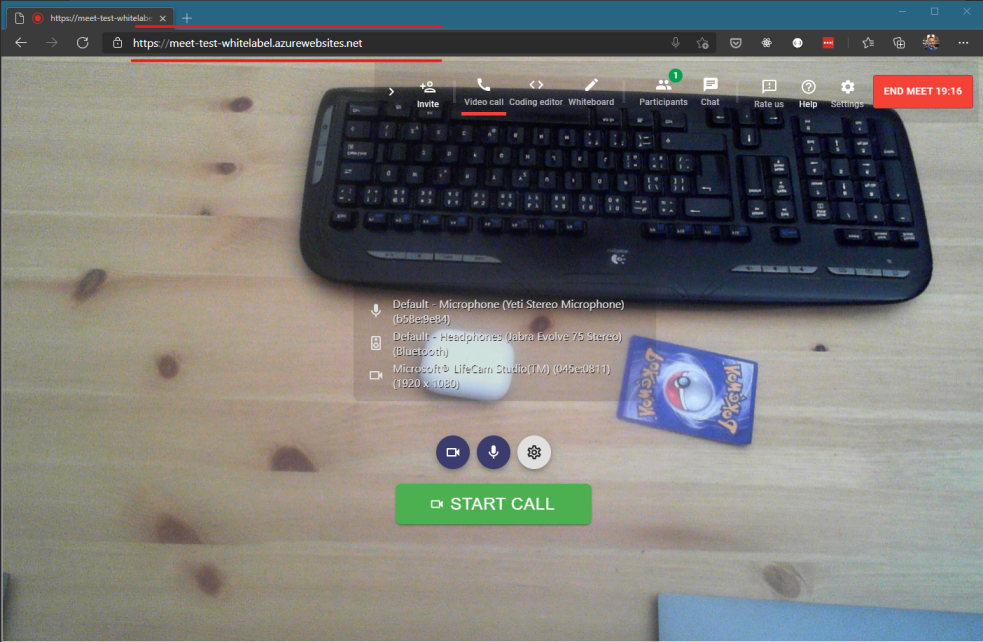
Here is an example of Meet.rs running from azurewebsites.net domain

Embedding
If you want to embed the Meet experience inside your app, you can put an iframe with a source pointing to your Meet, and voila, you got a full interviewing/calling experience in your app just by doing that.
Whitelisting is just a special example of embedding where the iframe is stretched to take the whole web page.
In summary
As you could see in this post, there are many ways how you can co-brand Meet interviews based on your own needs, run your Meets on your domain or even embed them in your own product – all with a single line of code.
We have additional ideas on how to improve co-branding where you could custom tailor the Meet experience to your brand needs.
Also, having an API is a must-have for running interviews as a feature, and we will share some insights on how to use Meet API in the next post.
Until then, happy Meeting!