In a previous post, we have spoken about The biggest problem recruiters have with remote interviews. In this one, we will talk about a problem many interviewers have when conducting coding interviews in Microsoft Teams.
Microsoft Teams is an excellent platform for having a video call available even for free and which you can use even with people not having Microsoft Teams application.
That’s why when I was interviewing people using Teams for remote interviews, I expected to hear predominantly positive experiences. Still, to my surprise, there was also a significant problem emerging from the interviews: context switching and friction.
All of these interviewers were using, in addition to Microsoft Teams, a few additional apps where each one of them had its links, environments, and setup.
The interviewer had had to spend interview time and their focus explaining to the candidate how to use the tool. Some of the tools required the candidate to share their screen, so the interviewer will see what the candidate does. Even when the tool supports collaboration, it will take the screen space, and the interviewer will not see the candidate while coding. Most of the tools were scheduling and link generation and preventing interviewers from adding additional people to the call when needed.
At the end of the interview, in many tools, the interviewer did not have access to code written by the candidate, so it was hard for them to write detailed feedback.
“Sometimes, I feel like I am a juggler on interviews, and it is very tiresome.”
Solving customer problems (the bigger, the better) is the road to product-market fit, so I’ve decided to create a solution with a Microsoft Teams addon Code by Vivani.
Code by Vivani
My solution for the problems mentioned above is a fairly straightforward one: create a frictionless Teams addon that will add code editor to Microsoft teams so interviewers can stop juggling with many different tools and focus on the candidate.
To achieve that goal, I had to make an addon supporting frictionless onboarding, organizing, and interviewing.
Frictionless onboarding
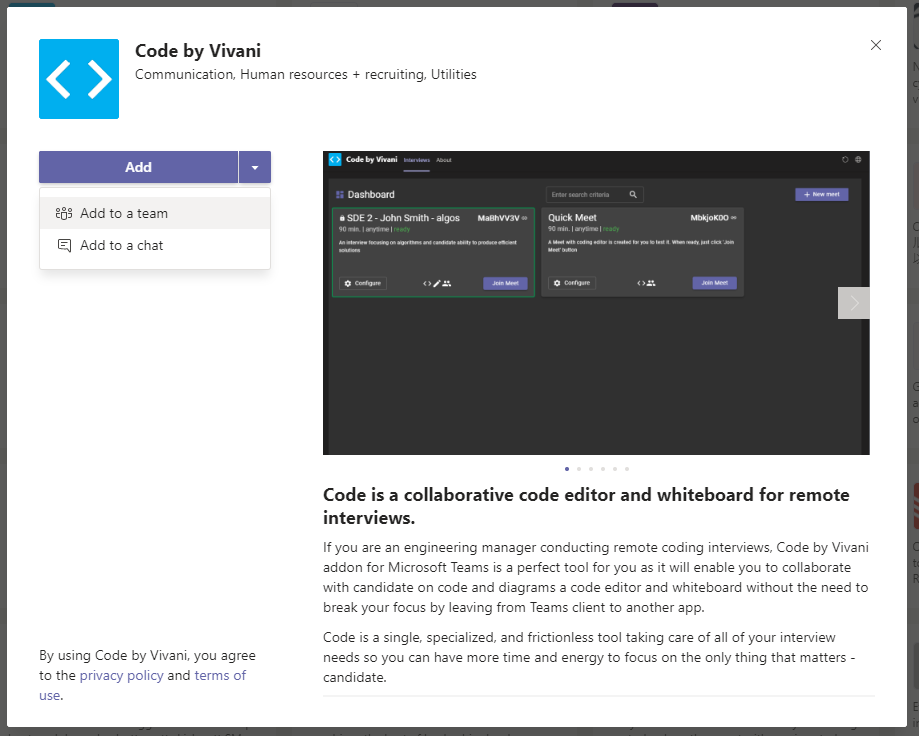
To start using the addon, go to the Teams addon store, search for “Code,” and install it or visit this link.
There is no need to create an account on meet.rs, verify emails, or anything like that – you install the addon, and you are good to go!

You can also choose to install it in a few different ways matching the way your company uses Microsoft Teams for interviewing:
- personal addon – if you want to use addon only by yourself
- team addon – you can install addon in your team, and everyone in the team will be able to organize and join interviews.
- channel addon – if you have a dedicated channel, install it there, and everyone in the channel will be able
- group chat addon – if you have a dedicated group chat, install it there, and everyone in the group channel will be able
You can install addon in any number of channels, group chats, etc., and each one of them will have a separate dashboard with separate interviews and their access rights.
Frictionless organizing
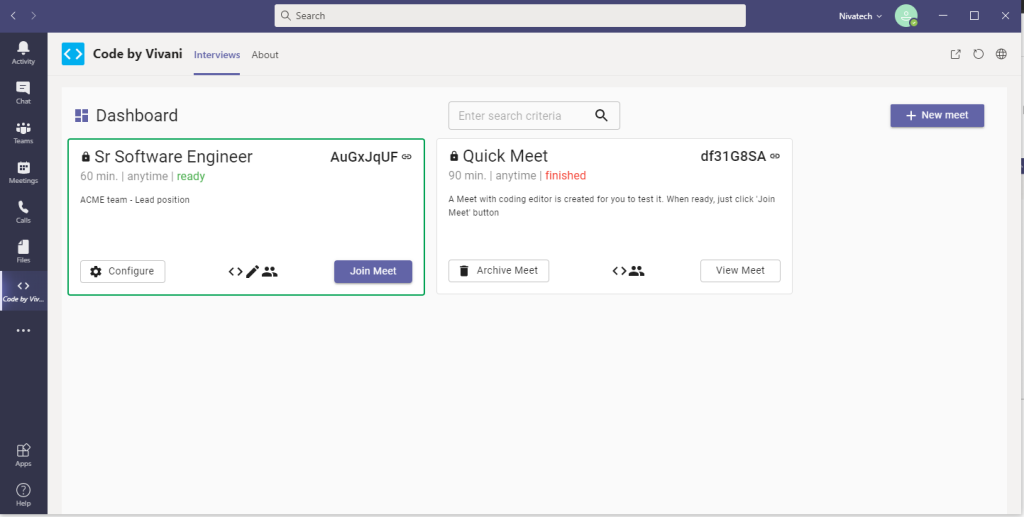
To create a Meet, you don’t need to go out of Microsoft Teams as Code addon has a straightforward dashboard for organizing interviews.

Here on the dashboard, you can:
- look at the code done by some candidate in previously finished Meets
- join some of the ongoing Meets without any logins, passcodes, etc.
- copy Meet link to send to the candidate
- create and configure new Meet

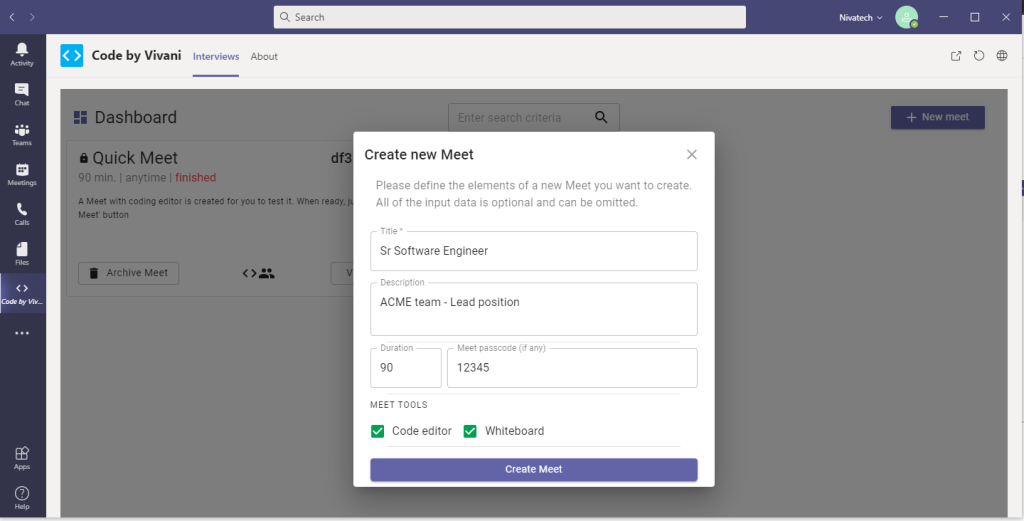
On the configuration screen, you can:
- Enter Meet title and description
- Enter an optional passcode which candidate will have to enter
- Define which one of the interview tools you would need: code editor and whiteboard are available now, but we will add more tools soon.
- Just a click more on the “Create Meet” button, and bam – you have created a new Meet in 10 seconds.
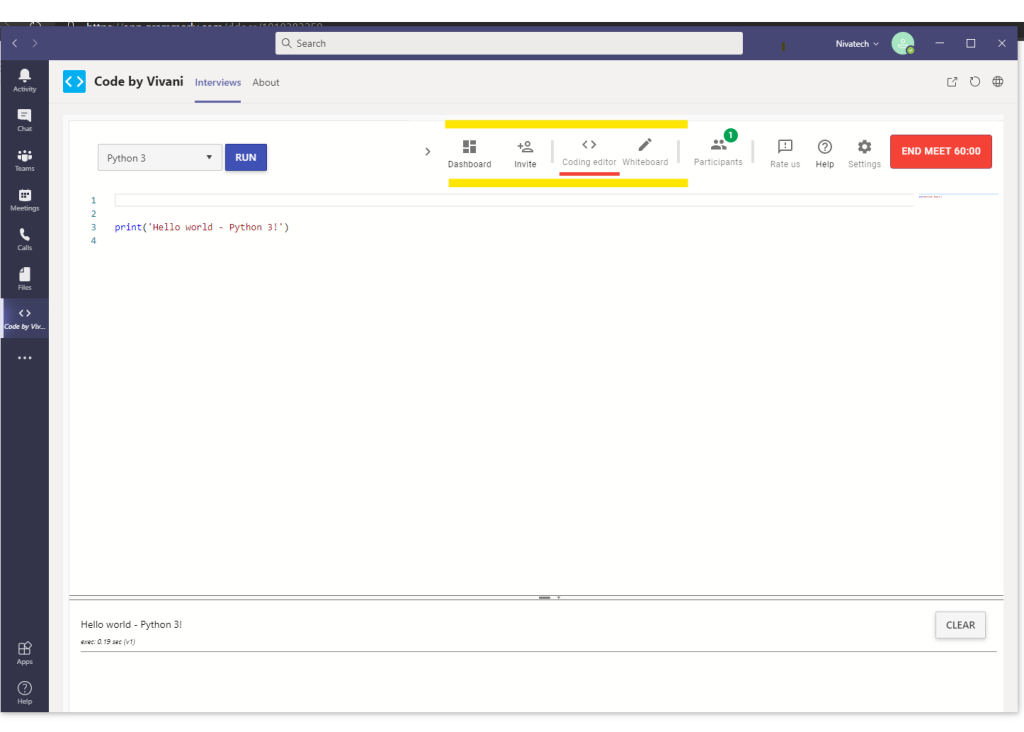
Frictionless interviewing
After joining the Meet, the interviewer can do the next things without leaving the Code addon and Microsoft Teams:
- Invite a candidate who doesn’t need to have a Meet.rs account to collaborate
- Have a real-time code collaboration with other participants
- Select any of the 16 supported languages like Php, Typescript, C#, Python, Go, Rust, Swift, etc.
- Run the code and see the results
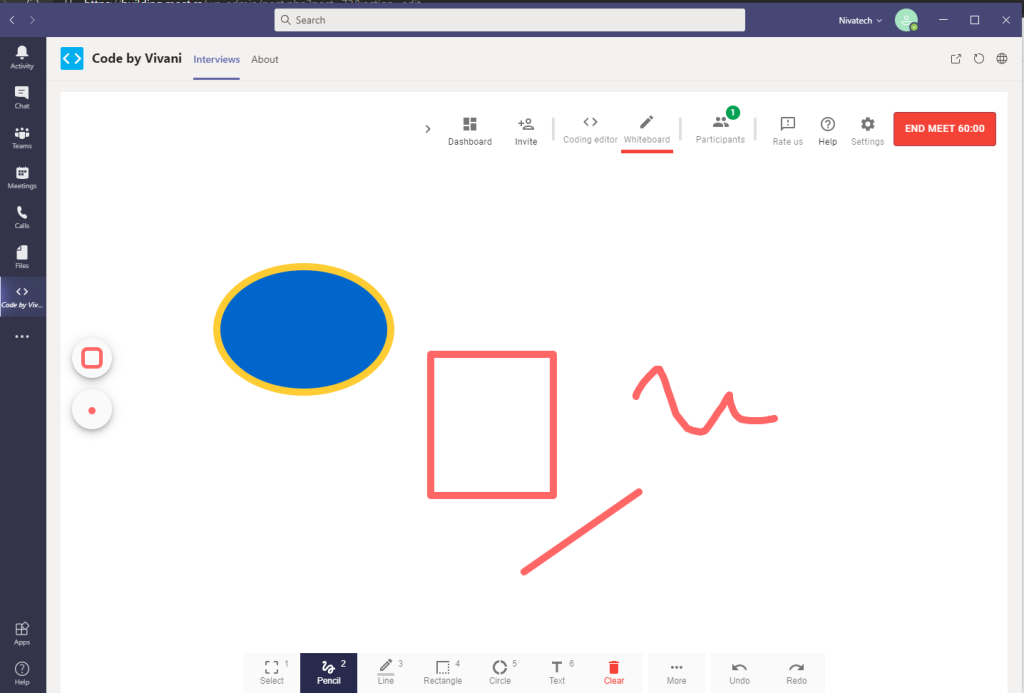
- Have a real-time collaborative whiteboard.
- Take code editor and whiteboard snapshots during the interview, which can be used for writing feedback.


Once an interview is done, the interviewer clicks the “End Meet” button to put Meet into a read-only state so the candidate couldn’t modify the code after the Meet ended.
Et voila! Frictionless coding interviews in Microsoft Teams so you can focus on candidates and not on tools.
If you have any ideas on how we can further improve interviewer experience on Microsoft Teams please do not hesitate to contact us over email office@meet.rs, Twitter @meetrshq or post a comment down 🙂

